響應式網頁透過手機跟電腦瀏覽有什麼不同?
RWD(Responsive Web Design) 響應式網頁設計: 讓網頁可以在電腦、手機或其他不同大小螢幕的行動裝置上正常顯示和操作,以提供客戶良好的閱讀體驗。
為符合設計需求與視覺效果,所有元件預設為響應式。
可單獨關閉 RWD 響應式設計的元件,可根據設計自行調整:
- 雙欄式
- 三欄式
- 四欄式
- Google 地圖
- Z 左右圖文
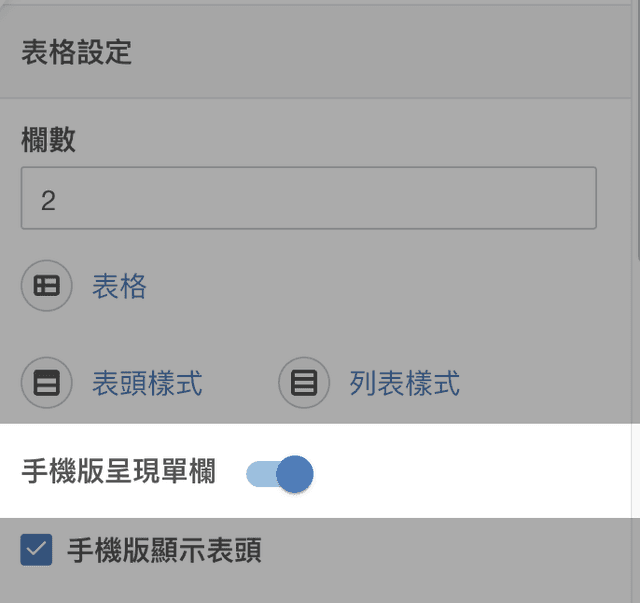
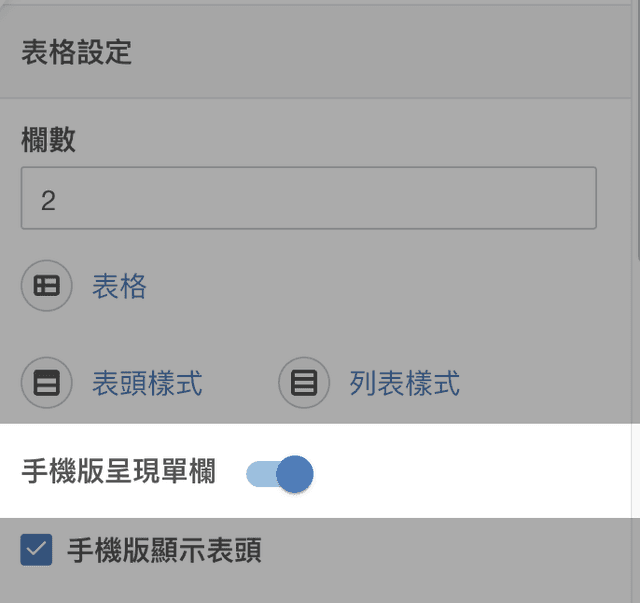
- 表格
- 橫幅 2
- 按鈕

RWD(Responsive Web Design) 響應式網頁設計: 讓網頁可以在電腦、手機或其他不同大小螢幕的行動裝置上正常顯示和操作,以提供客戶良好的閱讀體驗。
為符合設計需求與視覺效果,所有元件預設為響應式。
可單獨關閉 RWD 響應式設計的元件,可根據設計自行調整: